Este tutorial tem como objetivo apresentar o módulo
gráfico do TDK, mostrando exemplos práticos de suas funcionalidades e
observando suas particularidades.
|
|
Atualmente a primeira e a segunda seção deste módulo estão
prontas e as outras estão em construção !!! Em dois exemplos, estamos
utilizando a fonte TecMedia. Vamos também disponibilizá-la para download.
|
| |
| Introdução
|
|
O módulo gráfico é responsável por
* Desenhar linhas, retângulos e outras formas geométricas.
* Preencher as formas geométricas fechadas com cores sólidas, texturas e
hachuras.
* Desenhar textos
* Desenhar imagens
A classe fundamental deste módulo é a TdkCanvas. A TdkCanvas
é uma interface que pode ser implementada de diversas formas. Neste tutorial
vamos mostrar a implementação TDkCDCanvas. O CD é a sigla de Canvas
Draw, uma biblioteca gráfica implementada em diversas
plataformas.
Esta etapa do tutorial está dividida em 5 seções:
|
Seção 1
|
|
Na primeira seção, você aprenderá como:
-
Criar um canvas (painel) para seus desenhos
-
Desenhar um ponto
-
Desenhar uma linha
-
Desenhar um polígono
-
Desenhar um texto
-
Configurar a transformação de coordenadas do mundo para coordenadas de
dispositivo
|
Seção 2
|
|
Na segunda seção, você aprenderá a utilizar a biblioteca de estilos do Tdk. Com
esta bibliotea você será capaz de configurar os estilos dos objetos
geográficos de diversas formas. Por exemplo, o estilo de um ponto pode ser
definido como um caracter em fonte true-type, por uma imagem, um estilo básico
("círculo", “X”, “+”, “*”,etc.), etc. Entretanto, é possível compor os estilos
e apresentar os objetos geográficos de forma mais sofistica. Por exemplo,
um ponto pode ser representado por dois círculos de tamanhos e cores diferentes
e com um caracter, como apresentado na figura abaixo. Nesta seção do
tutorial, você conhecerá como pode fazer isso com o Tdk.

|
Seção 3
|
|
Na terceira seção, te ensinaremos como desenhar objetos geográficos
originalmente definidos em um determinado sistema de projeção
geográfica em um outro sistema de projeção geográfica. Por exemplo, os
objetos podem estar definidos em uma projeção UTM e você conseguirá desenhá-los
em LatLong (latitude e longitude).
|
Seção 4
|
|
Na quarta seção, você saberá como fazer transformações geométricas como
rotação, translação e variação de escala (scaling).
|
Seção 5
|
|
Na última seção, você aprenderá como fazer acesso ao banco de dados
Terralib para desenhar um raster, um tema e uma visão (view).
|
|
| Instruções Iniciais
|
|
Antes de seguirmos com o tutorial, precisamos que você crie um novo projeto de
acordo com as configurações do Primeiros
Passos para executar os exemplos a seguir.
Para criar um novo arquivo no projeto, na janela da direita "Solution Explorer"
clique com o botão direito sobre o diretório "Source Files" -> Add -> Add
New Item, selecione em "Templates" "C++ File (.cpp)", dê um nome ao seu arquivo
e clique em Open.
|
| Seção 1 - Criando um Canvas e Desenhando
|
|
Nesta seção do tutorial é importante que você tenha conhecimento das
primitivas geométricas da Terralib como ponto, linha e polígono representadas
pelas classes TePoint, TeLine2D e TePolygon. Por exemplo, na Terralib um
polígono consiste em um conjunto de rings, onde estes respresentam as
faces do polígono. Os rings são implementados pela classe
TeLinearRing, que representa uma linha 2D que não se cruza (sem
auto-interseção), onde o primeiro ponto e o último são os mesmos. Além disso,
outras classes da Terralib serão utilizadas como a TeBox e a ... Informações
sobre a Terralib, você pode encontrar no site.
Você também precisará saber de alguns conceitos de Computação Gráfica, como
de sistemas de coordenadas do mundo, sistema de coordenadas de
dispositivo, window e viewport. Estas informações você pode encontrar em sites
e cursos de Computação Gráfica. Por exemplo, o doc
1 e o doc 2
encontrados nos sites
http://dinf.unicruz.edu.br/~jccs/Comp_Graph/ e no site
http://www.inf.ufsc.br/~awangenh/CG/apostilas/, respectivamente,
possuem conceitos importantes para o entendimento deste tutorial.
No nosso primeiro exemplo prático, veremos a criação de um canvas. Abaixo segue
o código comentado da criação do canvas. Além da criação do canvas, temos a
chamada para os métodos DrawText, DrawPolygon, DrawLine,
DrawPoint que desenham um texto, um polígono, uma linha e um ponto e
que estão apresentados a seguir.
|
#include "stdafx.h"
#include "peer/components/core/TdkException.h"
#include "peer/components/graphics/CD/TdkCDCanvas.h"
#include "peer/components/core/services/TdkAbstractGraphicalService.h"
#include "peer/components/core/TdkSetup.h"
#include "peer/components/core/TdkDefaultGraphicalInitializer.h"
void DrawText(TdkCanvas& canvas);
void DrawPolygon(TdkCanvas& canvas);
void DrawLine (TdkCanvas& canvas);
void DrawPoint (TdkCanvas& canvas);
void exportarImagem(TdkCanvas& canvas, char path[]);
/*
keywords
-------------------
DrawCanvas Canvas DrawText DrawPolygon DrawLine DrawPoint GraphicalService Graphic Graphical
LineStyleCustomDashes LineStylePeriodicSymbol PointStyleChar PolygonStyleBasic LineStyleBasic PointStyleBasic
-------------------
description: Tutorial of the Graphical Module that shows how to Draw a point, line, polygon and text with and without styles on canvas.
*/
void main(int argc, char* argv[])
{
TdkDefaultGraphicalInitializer graphicalInitializer;
try
{
/* Starting setup - start tdk´s services (in this case we only need the Graphical Service) */
TdkSetup::getInstance()->initializeGraphics(graphicalInitializer);
catch
( TdkException& ex ) { }
try
{
std::cout
<< "Running application, please wait...\n";
/*** Create canvas param ***/
/* Create a NO projection */
TeNoProjection projection;
/* Images width and height (definition of the viewport) */
int image_width = 640;
int image_height = 480;
TdkImageRGB* image = new TdkImageRGB(image_width, image_height);
/* World´s initial coordinates of the canvas (definition of the window)*/
double wx1 = 0.0;
double wy1 = 0.0;
double wx2 = static_cast<double>(image_width);
double wy2 = static_cast<double>(image_height);
TeBox world = TeBox(wx1,wy1,wx2,wy2);
/* Defining the background color (gray) */
int backcolor_red = 127;
int backcolor_green = 127;
int backcolor_blue = 127;
TeColor back_color = TeColor(backcolor_red,backcolor_green, backcolor_blue);
/* Instance the canvas */
TdkCDCanvas* canvas = new TdkCDCanvas(*image, world, projection, back_color);
if (canvas == NULL)
throw TdkException(_TDK_DEBUG,TdkException::OutOfMemory,"TdkCanvas");
/* Calling to the draw and export image funcitons */
DrawText(*canvas);
exportarImagem(*canvas, "text.gif");
DrawLine(*canvas);
exportarImagem(*canvas, "line.gif");
DrawPoint(*canvas);
exportarImagem(*canvas, "point.gif");
DrawPolygon(*canvas);
exportarImagem(*canvas, "polygon.gif");
if ( canvas ) {
delete canvas;
canvas = NULL;
}
std::cout << "End of the execution .. \nImages saved " <<
"with success on project's directory\n";
std::cout << "Press any key to exit.";
getchar();
}
catch ( TdkException& ex ) {
std::cout << ex.trace();
}
}
void exportarImagem(TdkCanvas& canvas, char path[]){
TdkImageFormatted * imagem =
TdkSetup::getGraphicalService().createImage(&canvas, TDK_IMAGE_FORMAT_GIF);
FILE *hFile = NULL;
hFile = fopen( path, "wb" );
if ( hFile != NULL )
{
fwrite(imagem->getBuffer(), 1, imagem->getBufferSize(), hFile);
fclose( hFile );
}
if ( imagem ) {
delete imagem;
imagem = NULL;
}
}
|
|
|
| 1.1) Desenhando um Ponto
|
|
O método seguinte desenha pontos no canvas.
|
void DrawPoint (TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
// Setting up point size and point color
canvas.setPointSize(50);
canvas.setPointColor(0, 255, 255, 0);
// Drawing two types of Points for example: STAR and CIRCLE
// First at position (150,150) and second one at position (350,350)
canvas.setPointType(TePtTypeStar);
canvas.drawPoint(150,150);
canvas.setPointType(TePtTypeCircle);
canvas.drawPoint(350,350);
}
|
|
|
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 1.2) Desenhando uma Linha
|
|
O método seguinte desenha linhas no canvas.
|
void DrawLine (TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeLine2D line;
TeCoord2D point1, point2;
// Setting up points, color, width and type of the line
point1.setXY(60, 50);
point2.setXY(600, 50);
line.add(point1);
line.add(point2);
canvas.setLineColor(0, 255, 255, 0);
canvas.setLineWidth(1);
canvas.setLineType(TeLnTypeDashed);
canvas.drawLine(line);
line.clear();
// Setting up points, color, width and type of the line
point1.setXY(60, 350);
point2.setXY(600, 350);
line.add(point1);
line.add(point2);
canvas.setLineColor(0, 255, 255, 0);
canvas.setLineWidth(1);
canvas.setLineType(TeLnTypeDotted);
canvas.drawLine(line);
}
|
|
|
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 1.3) Desenhando um Polígono
|
|
O método seguinte desenha polígonos no canvas.
|
void DrawPolygon(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeCoord2D cord;
TeLinearRing ring;
TePolygon poly;
// Setting up the coordinates of the polygon
cord.setXY(230, 150);
ring.add(cord);
cord.setXY(450, 250);
ring.add(cord);
cord.setXY(350, 450);
ring.add(cord);
cord.setXY(230, 150);
ring.add(cord);
poly.add(ring);
// Setting up polygon type, border type, border width, border color and polygon color
canvas.setPolygonType(TePolyTypeDiagonalCross);
canvas.setPolygonBorderType(TeLnTypeDashDotDot);
canvas.setPolygonBorderWidth(1);
canvas.setPolygonBorderColor(0, 0, 0, 0);
canvas.setPolygonColor(0, 255, 255, 0);
canvas.drawPolygon(poly);
}
|
|
|
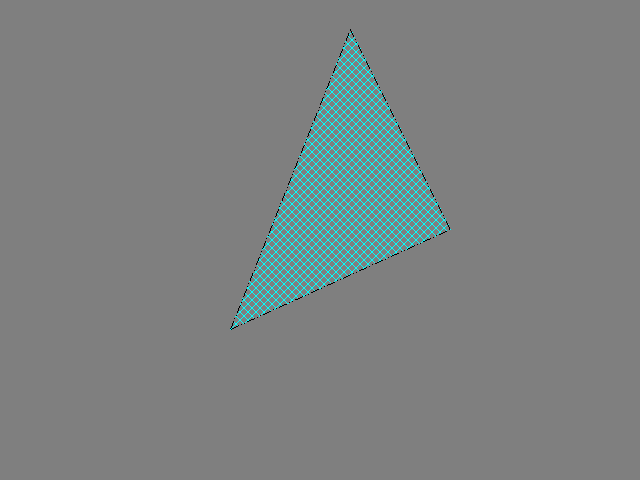
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 1.4) Desenhando um Texto
|
|
O método seguinte desenha textos no canvas.
|
void DrawText(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
int ret = -1;
// Setting up background type, text angle, text size, text color
canvas.setTextBackgroundType(0);
canvas.setTextAngle(0);
canvas.setTextSize(30);
canvas.setTextColor(0, 255, 255, 0);
canvas.drawText(150, 200, "TDK TUTORIAL");
}
|
|
|
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
|
|
|
| Seção 2 - Biblioteca de Estilos
|
|
Nesta seção vamos te mostrar como usar a biblioteca de estilos do TDK.
No código abaixo, mostramos a criação do canvas (assim como na seção 1), mas
acrescentamos alguns includes e modificamos a chamada para outras
funções que fazem:
|
#include "stdafx.h"
#include "peer/components/core/TdkException.h"
#include "peer/components/graphics/CD/TdkCDCanvas.h"
#include "peer/components/core/services/TdkAbstractGraphicalService.h"
#include "peer/components/core/TdkSetup.h"
#include "peer/components/core/TdkDefaultGraphicalInitializer.h"
#include "peer/components/core/styles/pointstyles/TdkPointStyleBasic.h"
#include "peer/components/core/styles/pointstyles/TdkPointStyleChar.h"
#include "peer/components/core/styles/linestyles/TdkLineStyleBasic.h"
#include "peer/components/core/styles/linestyles/TdkLineStylePeriodicSymbol.h"
#include "peer/components/core/styles/linestyles/TdkLineStyleCustomDashes.h"
#include "peer/components/core/styles/polygonstyles/TdkPolygonStyleBasic.h"
void DrawText(TdkCanvas& canvas);
void DrawPolygon(TdkCanvas& canvas);
void DrawLine (TdkCanvas& canvas);
void DrawPoint (TdkCanvas& canvas);
void LineStyleCustomDashes(TdkCanvas& canvas);
void LineStylePeriodicSymbol(TdkCanvas& canvas);
void PointStyleChar(TdkCanvas& canvas);
void PolygonStyleBasic(TdkCanvas& canvas);
void LineStyleBasic(TdkCanvas& canvas);
void PointStyleBasic(TdkCanvas& canvas);
void exportarImagem(TdkCanvas& canvas, char
path[]);
/*
keywords
------------------- DrawCanvas Canvas DrawText DrawPolygon DrawLine DrawPoint GraphicalService Graphic
Graphical LineStyleCustomDashes LineStylePeriodicSymbol PointStyleChar PolygonStyleBasic LineStyleBasic
PointStyleBasic
------------------- description: Tutorial of the Graphical Module that shows how to Draw a point, line, polygon and text with and without styles on
canvas.
*/ void main(int argc, char*
argv[])
{ TdkDefaultGraphicalInitializer
graphicalInitializer;
try
{ /* Starting setup - start tdk´s services (in this case we only need the Graphical Service)
*/TdkSetup::getInstance()->initializeGraphics(graphicalInitializer);
catch
( TdkException& ex ) { }
try
{
std::cout
<< "Running application, please wait...\n";
/*** Create canvas param ***/
/* Create a NO projection */
TeNoProjection projection;
/* Images width and height (definition of the viewport) */
int image_width = 640;
int image_height = 480;
TdkImageRGB* image = new TdkImageRGB(image_width, image_height);
/* World´s initial coordinates of the canvas (definition of the window)*/
double wx1 = 0.0;
double wy1 = 0.0;
double wx2 = static_cast<double>(image_width);
double wy2 = static_cast<double>(image_height);
TeBox world = TeBox(wx1,wy1,wx2,wy2);
/* Defining the background color (gray) */
int backcolor_red = 127;
int backcolor_green = 127;
int backcolor_blue = 127;
TeColor back_color = TeColor(backcolor_red,backcolor_green, backcolor_blue);
/* Instance the canvas */
TdkCDCanvas* canvas = new TdkCDCanvas(*image, world, projection, back_color);
if (canvas == NULL)
throw TdkException(_TDK_DEBUG,TdkException::OutOfMemory,"TdkCanvas");
/* Calling to the draw and export image funcitons */
DrawText(*canvas);
exportarImagem(*canvas, "text.gif");
DrawLine(*canvas);
exportarImagem(*canvas, "line.gif");
DrawPoint(*canvas);
exportarImagem(*canvas, "point.gif");
DrawPolygon(*canvas);
exportarImagem(*canvas, "polygon.gif");
LineStyleCustomDashes(*canvas);
exportarImagem(*canvas, "lineStyleCustomDashes.gif");
LineStylePeriodicSymbol(*canvas);
exportarImagem(*canvas, "lineStylePeriodicSymbol.gif");
LineStyleBasic(*canvas);
exportarImagem(*canvas, "lineStyleBasic.gif");
PointStyleChar(*canvas);
exportarImagem(*canvas, "pointStyleChar.gif");
PointStyleBasic(*canvas);
exportarImagem(*canvas, "pointStyleBasic.gif");
PolygonStyleBasic(*canvas);
exportarImagem(*canvas, "polygonStyleBasic.gif");
if ( canvas ) {
delete canvas;
canvas = NULL;
}
std::cout << "End of the execution .. \nImages saved " <<
"with success on project's directory\n";
std::cout << "Press any key to exit.";
getchar();
}
catch ( TdkException& ex ) {
std::cout << ex.trace();
}
}
void exportarImagem(TdkCanvas& canvas, char path[]){
TdkImageFormatted * imagem =
TdkSetup::getGraphicalService().createImage(&canvas, TDK_IMAGE_FORMAT_GIF);
FILE *hFile = NULL;
hFile = fopen( path, "wb" );
if ( hFile != NULL )
{
fwrite(imagem->getBuffer(), 1, imagem->getBufferSize(), hFile);
fclose( hFile );
}
if ( imagem ) {
delete imagem;
imagem = NULL;
}
}
|
|
| 2.1) Desenhando uma linha pontilhada |
|
O método seguinte desenha uma linha pontilhada no canvas.
|
void LineStyleCustomDashes(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeLine2D line;
TeCoord2D point1, point2;
TeColor externColor(255, 0, 0);
TeColor lineColor(0, 255, 255);
// Creating the vector that will be the base for the dashes
std::vector dashes;
dashes.push_back(1.0);
dashes.push_back(0.0);
point1.setXY(60, 300);
point2.setXY(600, 300);
line.add(point1);
line.add(point2);
//Creating the Style and setting him up
TdkLineStyleCustomDashes myStyle;
myStyle.setColor( lineColor );
myStyle.width(1);
myStyle.dashArray( dashes );
TdkSetup::getGraphicalService().drawLine( myStyle , canvas , line , externColor , 2. );
}
|
|
|
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 2.2) Desenhando uma linha com estilo |
|
O método seguinte desenha uma linha onde cada ponto é representado por um char.
|
void LineStylePeriodicSymbol(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeLine2D line;
TeCoord2D point1, point2;
TeColor pointColor(0, 255, 255);
TeColor externColor(255, 0, 0);
point1.setXY(60, 200);
point2.setXY(600, 200);
line.add(point1);
line.add(point2);
// Creating a Point Style Char and setting him up
TdkPointStyleChar *point = new TdkPointStyleChar();
point->setFont("TecMedia");
point->setCharCode('a');
point->setColor(pointColor);
point->setSize(10);
//Creating the Style and setting him up
TdkLineStylePeriodicSymbol myStyle;
myStyle.symbol(point);
myStyle.setColor(pointColor);
myStyle.width(1);
TdkSetup::getGraphicalService().drawLine( myStyle , canvas , line , externColor , 2. );
}
|
|
|
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 2.3) Desenhando um ponto |
|
O método seguinte desenha um ponto com o formato de um char definido.
|
void PointStyleChar(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeColor externColor(255, 0, 0);
TeColor color(0, 255, 255);
TePoint myPoint(350, 350);
//Creating the Style and setting him up
TdkPointStyleChar myStyle;
myStyle.setFont("TecMedia");
myStyle.setCharCode('a');
myStyle.setSize(50);
myStyle.setColor(color);
TdkSetup::getGraphicalService().drawPoint(myStyle, canvas, myPoint, externColor, 2.);
}
|
|
|
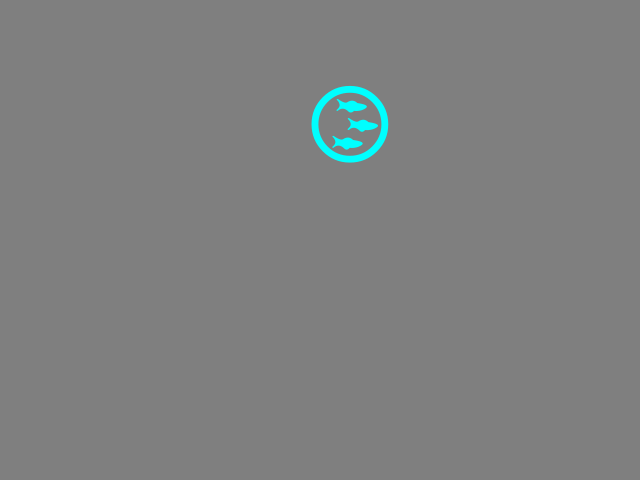
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 2.4) Desenhando um polígono |
|
O método seguinte desenha um polígono com o contorno pontilhado e de
preenchimento com linhas verticais.
|
void PolygonStyleBasic(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeCoord2D cord;
TeLinearRing ring;
TePolygon poly;
TeColor externColor(255, 0, 0);
TeColor color(0, 255, 255);
// Setting up the coordinates of the polygon
cord.setXY(250, 250);
ring.add(cord);
cord.setXY(450, 250);
ring.add(cord);
cord.setXY(350, 450);
ring.add(cord);
cord.setXY(250, 250);
ring.add(cord);
poly.add(ring);
//Creating a line Style and setting him up
TdkLineStyleBasic lineStyle;
lineStyle.basicType(TeLnTypeDashDot);
lineStyle.setColor(color);
lineStyle.width(1);
//Creating a Polygon Style and setting him up
TdkPolygonStyleBasic myStyle;
myStyle.setBasicType(TePolyTypeVertical);
myStyle.setContour(&lineStyle);
myStyle.setColor(color);
TdkSetup::getGraphicalService().drawPolygon( myStyle , canvas , poly , externColor , externColor, 2. );
}
|
|
|
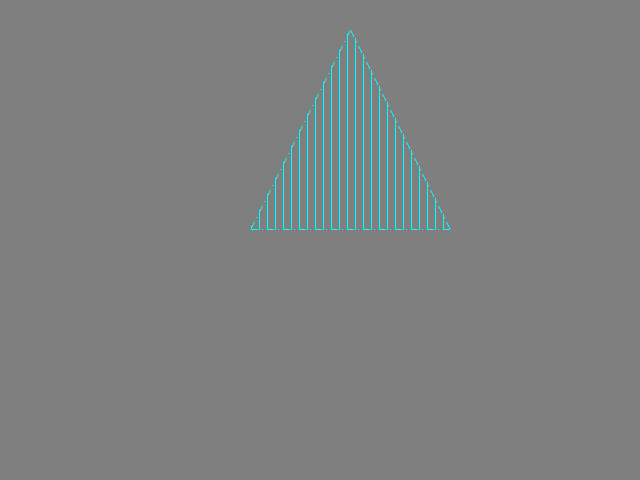
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 2.5) Desenhando uma linha pontilhada |
|
O método seguinte desenha uma linha com estilo pontilhado.
|
void LineStyleBasic(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeLine2D line;
TeCoord2D point1, point2;
TeColor lineColor(0, 255, 255);
TeColor externColor(255, 0 , 0);
// Setting up the points of the line
point1.setXY(60, 250);
point2.setXY(600, 250);
line.add(point1);
line.add(point2);
//Creating the Style and setting him up
TdkLineStyleBasic myStyle;
myStyle.basicType(TeLnTypeDotted);
myStyle.setColor(lineColor);
myStyle.width(1);
TdkSetup::getGraphicalService().drawLine(myStyle , canvas , line , externColor , 2. );
}
|
|
|
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
| 2.6) Desenhando um ponto |
|
O método seguinte desenha um ponto com estilo diamante.
|
void PointStyleBasic(TdkCanvas& canvas)
{
// Clearing the canvas
canvas.clear();
TeColor externColor(255, 0 , 0);
TeColor color(0, 255, 255);
TePoint myPoint(200, 200);
//Creating the Style and setting him up
TdkPointStyleBasic myStyle;
myStyle.setBasicType(TePtTypeHollowDiamond);
myStyle.setSize(50);
myStyle.setColor(color);
TdkSetup::getGraphicalService().drawPoint(myStyle, canvas, myPoint, externColor, 2.);
}
|
|
|
Ao abrirmos o arquivo gerado neste exemplo, veremos uma figura como a seguinte.
|
|

|
|
|
|
|
|
Aguarde. Falta incluir referência para as classes do Tdk que são
utilizadas nesta seção.
|
| Seção 3 - Desenhando em um outro sistema de
projeção geográfica
|
|
Aguarde. Esta seção do tutorial está em construção !!!
|
| Seção 4 - Transformações Geométricas
|
|
Aguarde. Esta seção do tutorial está em construção !!!
|
| Seção 5 - Acessando o Banco de Dados e
Desenhando
|
|
Aguarde. Esta seção do tutorial está em construção !!!
|
|
|
|
Topo ^
|
|